ALGOL MEETING SCHEDULER
About

This project was done for CS 3733: Software Engineering. It was completed by a team of four students in about three weeks. The goal was to create a fully functional web application, including a public API, HTML/CSS/JavaScript front-end, and MySQL database. We used Amazon Web Services for the back-end and Angular for the front-end. The finished project's code can be seen at GitHub, or it can be seen in action on our website.
Note: Unfortunately due to the rising costs of AWS we had to shut down the backend portions of the Algol Meeting Scheduler in early 2019. You can still see the frontend, but portions of the site won't work.
The actual application is designed to allow users to set up a meeting schedule and send it to others, so that they can request meetings are particular times with the organizer.
Organizers
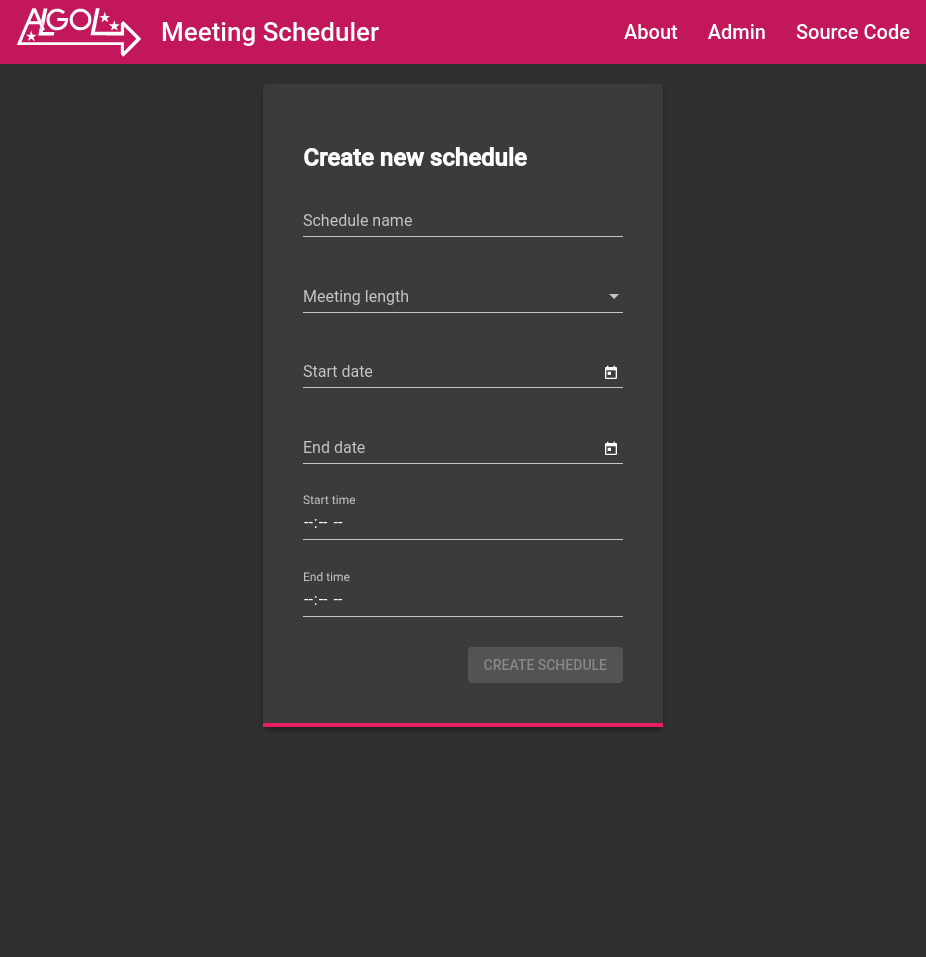
Organizers can specify a starting and ending date for their schedule, as well as a daily starting time and ending time. They can also select a preferred meeting length, from ten minutes to an hour. Organizers can open or close specific time slots, as well as all time slots at a particular time or on a particular day. If a time slot is closed, participants can not schedule a meeting for that time.
Once an organizer has created a schedule, she is given a schedule ID and a secret code. The schedule ID can be given to participants, or shared as a URL such as https://algol.petitti.org/schedule/8bDj38. The secret code is for the organizer to use if she wants to edit the schedule in the future. For example, she could extend the start or end dates or close particular time slots. The organizer can also use the secret code to see the names of all participants and when their meetings are scheduled for.

Participants
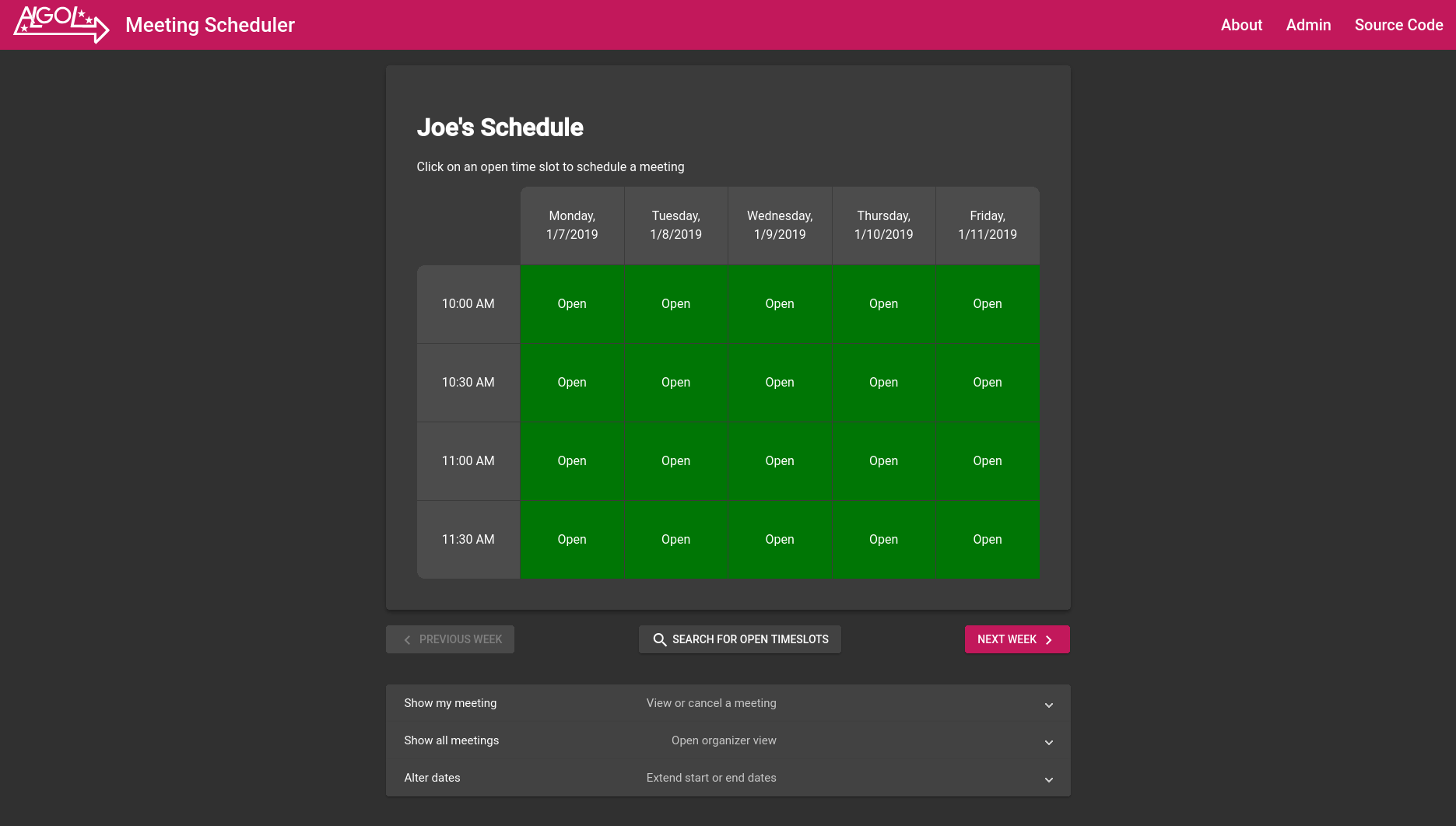
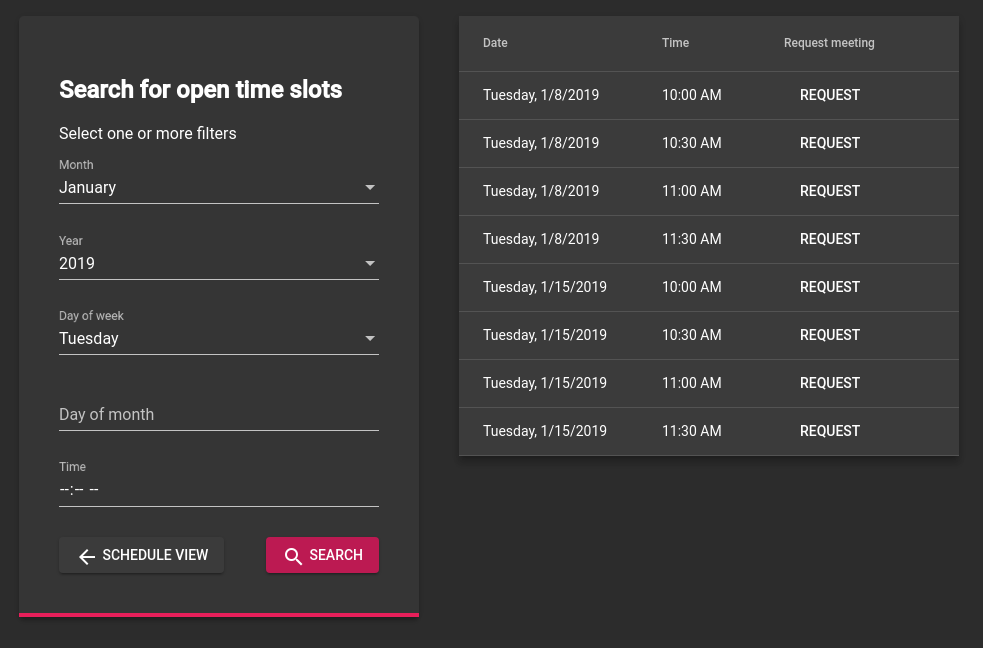
A participant can access a schedule by using its schedule ID. From here, he can request a meeting on a particular time and date, as long as the time slot is open and no other participant has requested a meeting at that same time. Participants are given a secret code when they request a meeting.
Development
Our team had one week to plan out the project, including designing the API using Swagger, drawing up UML diagrams, and writing out use cases. Then, from November 26 to December 14, 2018 we worked at a feverish pace to complete the entire project.
Back-End
The back-end of the project was done in AWS. API requests are processed by an AWS API gateway, then passed along to a relevant lambda function. These lambda functions were written in Java using the Entity-Boundary-Controller design scheme. The lambda functions parse the incoming JSON data into Java objects, then completes the requested action. They connect to the database, a MySQL instance running in AWS RDS, through JDBC.

Front-End
The front-end was done in Google's Angular framework, using Google's material design elements and guidelines. Angular applications are written in TypeScript, a superscript of JavaScript that compiles to plain JavaScript. The front-end ended up being a miniature Entity-Boundary-Controller project, with TypeScript object entities, HTML/CSS boundaries, and TypeScript controllers that make the API calls.
Team
The class was divided into groups of four students, and each group was given a team name based on the names of stars. I was already friends with the three other group members I worked with before the class, so it was easy for me to find a group. Since our team was the first to sign up, we got the "A" star name, Algol.